Уроки WordPress для чайников, что это и зачем нужно?
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги

В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
“Разбор полетов”
- Зачем нужен блог и нужен ли он вам?
- Блогер это работа или жизнь?
- Как создать свой блог бесплатно?
- С чего начать создание блога?
- Как выбрать тему для блога?
- Кто будет читать блог?
- Популярные методы создания блога.
- Сколько постов в месяц нужно писать для формирования доверия поисковиков?
- Какое количество слов или символов должно быть в хорошей статье?
- Сколько нужно статей для начала публикации блога?
- Сколько потребуется времени что бы продвинуть свой сайт?
- Что такое одностраничник. Для чего нужен одностраничный сайт (Landing Page)
Знакомство с WordPress
- Установка WordPress. (+ видео)
- Установка Denwer. (+ видео)
- Выбор доменного имени. Рекомендации.
- Выбор хостинга и установка WordPress на хостинг.
- Перенос WordPress с локального на виртуальный хостинг.
- Что такое административная панель WordPress?
- Как зайти в админку?
- Административная панель. (+ видео)
- Выбор темы и её настройка. (+ видео)
- Меню и его структура. (+ видео)
- Настройка виджетов. (+ видео)
- Плагины. (+ видео)
- Настройки административной панели. (+ видео)
- Рубрики. (+ видео)
- Метки. (+ видео)
Что такое простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта. Для каждого прописываются правила доступа к инструментам админки.
- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Плюсы и минусы
Основное преимущество движка заключается в редакторе Gutenberg, благодаря которому появляется возможность визуального управления контентом. Это подтверждает развитие CMS по пути упрощения, что повышает порог входа начинающих веб-мастеров.
Есть и другие преимущества, которые выделяют движок на фоне остальных:
- Удобная и понятная интуитивно панель администратора.
- Широкий спектр дополнений и плагинов, позволяющих расширить функционал веб-ресурса.
- Встроенный файловый менеджер с современным редактором.
- Огромное количество обучающих материалов.
- Быстрый способ установки.
- Отсутствие необходимости платы за пользование и установку.
- Исходный код открытого типа.
Но данная CMS нравится не всем разработчикам. Среди недостатков отмечают то, что это больше движок для блогов. Для создания других видов сайтов понадобится установка дополнений. При этом иногда могут возникать ошибки совместимости плагинов и шаблонов.
Есть и еще один нюанс – классический редактор отключается при пользовании новым. Чтобы его вернуть, необходимо установить дополнение Classic Editor, но Gutenberg тогда исчезнет. Возможно, в скором времени одновременно смогут существовать обе версии редактора.
История
В 2003 году разработчики Майк Литтл и Мэтт Мулленвег решили создать удобную платформу для размещения блогов и делали это они на базе ПО b2/cafeblog. Позже эту затею они оставили и выбрали свое направление.
Так появилась в 2004 году WordPress 1.0. Конечно, функционал движка был далеко не таким широким, как сегодня. Но основные функции в нем уже были: простая установка, редактор, постоянные кастомные ссылки, модерирование контента, управление пользователями и др.
С того времени CMS сильно трансформировалась, проект постоянно совершенствуется и дополняется. Его поддерживает open-source – сообщество, где объединились участники со всего мира. Каждые два-три месяца выходят обновленные версии движка, совершенствуется функционал, повышается безопасность платформы.
Особенности работы
CMS работает по принципу связки: база данных плюс файловый блок. При этом база данных включает динамическую информацию, которую можно менять: контент, теги, пользователи, метки, комментарии и др.
Когда информация выводится таким образом, сайту нужно меньше места на хостинге, соответственно, он работает быстрее. Пользователь заходит на веб-ресурс, и CMS получает сигнал о необходимости формирования страницы. БД и файлы становятся одним целым и выводятся на экран в готовом виде, к которому мы привыкли. Обратите внимание, что тексты будут находиться в базе данных, а шаблоны и картинки – в файловом архиве.
Описание преимуществ и недостатков
В списке 6 пунктов с преимуществами WordPress:
- Огромная база дополнений, расширяющих функционал сайта
- Чем популярнее продукт, тем больше о нём написано в интернете. Описание ошибок, как добавить что-то или убрать. Поэтому решить проблему не составит труда.
- Быстрая установка, все современный хостинги поддерживают быструю установку WordPress
- Интуитивно понятная структура файлов и административной панели
- Полностью бесплатный и уже больше 10 лет поддерживаемый движок
- Открытый исходный код
Недостаток только один это ограниченность сферы применения. Это блоговый движок, и достигнуть чего-то большего приходиться посредством установки дополнений, которые не всегда оказываются полезными и безопасными.
Что представляет из себя функционал
Если ранее вам никогда не приходилось разрабатывать сайт, то вы оцените, как просто это делать на WP. Даже когда вам будут нужны дополнительные возможности, специальных знаний не потребуется, ведь, как правило, для решения задачи достаточно просто установить нужный плагин. А опытные специалисты отдают предпочтение данной CMS из-за подробной документации и языка PHP,
Прежде чем создавать сайт на WP, нужно приобрести хостинг и домен. На официальных сайтах вы найдете предложения тарифов, сразу оптимизированные для работы с движком. Но на первоначальных этапах вполне подойдет и виртуальный хостинг.
Установить CMS не сложно. Многие хостеры предлагают развернуть систему всего за один клик. Единственное, проявляйте осторожность с обновлениями. Иногда после апдейта совместимость плагинов и CMS может быть нарушена.
Если ранее на вашем сайте была старая версия движка, а вы решили переключиться, например, на 5.2.4, перед обновлением лучше отключить расширения, а уже потом по одному их включать и проверять, как они работают. Когда WordPress будет установлена, она еще будет довольно сырая, поэтому придется настраивать некоторые функции.
Самое минимальное, что нужно сделать:
- Указать адрес и имя сайта в настройках, вид главной страницы постоянных ссылок. Рекомендуется просмотреть каждый раздел настроек.
- Установить шаблон.
- Добавить нужные плагины для SEO, защиты от спама, транслитерации, создания карты веб-ресурса и др.
Все это можно осуществить через админку. Для удобства она будет переведена на русский язык. Панель управления отличается простым оформлением и хорошей функциональностью. Даже без установки приложений и дополнений ей удобно пользоваться и на компьютере, и на смартфоне.
Когда вы зайдете в админку, в основном меню увидите следующие разделы:
- «Консоль» - место, где содержится информация о новостях, обновлениях, комментариях.
- «Медиафайлы» - загруженные на хостинг видео, изображения и таблицы.
- «Записи» - материалы, размещенные на веб-ресурсе. Здесь их можно редактировать, удалять, создавать новые.
- «Страницы» - управление статичными данными, которые не отображаются в ленте блога. Например, «О компании», условия размещения рекламы, использования сайта.
- «Внешний вид» - настройка и добавление тем, включая редактор шаблонов.
- «Комментарии» - модерация обсуждений на веб-ресурсе.
- «Пользователи» - панель для управления подписчиками, отладки прав доступа.
- «Плагины» - работа с расширениями.
- «Инструменты» - служебные функции CMS, к примеру, экспорт и импорт.
- «Настройки» - важные параметры ресурса: язык, наименование, файловый формат, почта, особенности формирования адресов и др.
В каждом разделе движка есть свои подразделы со своими настройками, что дает возможность кастомизировать платформу так, как необходимо разработчику.
Если вы умеете работать с PHP, CSS, то можете воспользоваться редактором кода в WP. Хотя для работы над сайтом вполне достаточно встроенного редактора Gutenberg.
Он дает возможность создавать определенные блоки с контентом:
- картинки, аудио, галерею, видео, файл;
- заголовок, цитату, абзац, список;
- элементы разметки, код;
- вставки с других сервисов, виджеты.
При необходимости каждый блок можно настроить по-своему, не вникая в код. Такой редактор дает хорошую возможность оформлять контент, не отвлекаясь на сложную конфигурацию. А в визуальном режиме редактирования вы сразу видите, как будет отображаться контент на странице. Здесь же можно менять интерфейс без правки кода.
Как работает этот вордпресс
Вордпресс как и другие CMS работают на связке файловая основа + база данных. База данных – это контейнер в котором содержится вся динамическая информация: контент, комментарии, пользователи, теги, метки и т.д., вся информация которая может быть изменена.
Данный метод вывода информации в разы сокращает место на хостинге и ускоряет работу сайта в разы. О том как работали старые сайты рассказано выше, представьте сколько можно сэкономить гигабайт места если бы CMS применялись. Давайте подробнее разберем на картине как происходит.

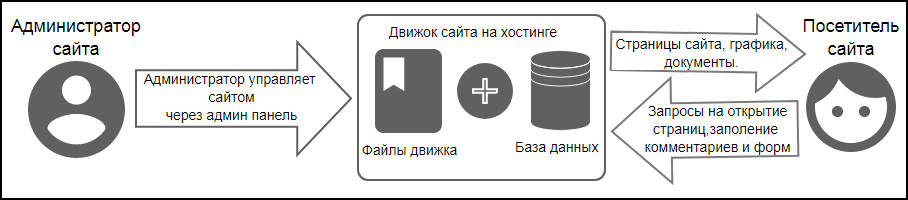
Простая схема работы CMS
Как видим посетитель заходит на сайт, дает сигнал CMS, что надо формировать страницу. Далее файлы движка и база данных соединяются в одно и выдаются на экран пользователя.
Главное усвоить что вся текстовая информация храниться в базе данных, а картинки, шаблоны оформления видео в архиве файлов.
Основные составляющие движка
Основных составляющих ровно 6:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.

Создание виджета в админпанели
Cохраню изменения и перейду на сайт, и вижу что у меня внизу появилась надпись и заголовок.

Отображение виджетов на сайте
Таким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил

Комментарии в WordPress
Медиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Как сделать сайт на WordPress
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе WordPress. Самое главное – это не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того, чтобы создать свой веб-сайт WP потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут(приблизительно) вашего свободного времени.
В какую сумму обойдется
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 4 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 37% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также укомплектован множеством различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами
Шаг 1. Выбираем домен
Домен — это не просто набор букв или слов, но и будущая визитная карточка вашего сайта. Поэтому к его выбору надо подойти с умом.
Домен— это адрес вашего сайта, по которому его смогут найти посетители. Например REG.RU, VK.COM, MAPS.YANDEX.RU — это всё домены.
Сначала лучше определиться, что будет на вашем сайте. Будет ли это интернет-магазин или блог об искусстве? Хотите ли вы придумать оригинальное название или просто использовать ключевые слова в домене? От вашего решения зависит, насколько запоминающимся станет сайт — вы ведь наверняка хотите, чтобы пользователи возвращались к вам снова и снова.
Мы детально описали процесс правильного подбора домена в этой статье. Проверить доступность выбранного имени можно на странице сервиса по подбору доменов.
Чтобы наш гайд был максимально понятным, мы пройдём с вами все шаги и создадим сайт на WordPress с нуля. Для примера мы выбрали домен AWESOMEGUIDE.RU. При желании можно докупить адреса и в других зонах (.COM, .NET), если вы опасаетесь, что в дальнейшем конкуренты смогут зарегистрировать похожий адрес и выдать свой сайт за ваш.
Шаг 2. Приобретаем домен + хостинг + SSL
Теперь нужно выбрать хостинг и подключить к сайту SSL-сертификат.
Хостинг— услуга, которая предоставляет вам место на сервере и специальное программное обеспечение для управления сайтом. В этой статье мы рассмотрим виртуальный или shared-хостинг — самый распространённый вид хостинга, подходящий для большинства сайтов.
SSL-сертификат— признанный стандарт безопасности, который обеспечивает зашифрованное соединение между браузером пользователя и вашим сайтом.
На предыдущем шаге вы нажали кнопку «Зарегистрировать», и у вас должен был открыться мастер заказа, в котором можно сразу же приобрести хостинг и SSL.
Для хостинга мы выберем тариф Host-1, так как на старте он подойдёт для большинства сайтов. Если в дальнейшем вам потребуется больше ресурсов, можно в любой момент сменить тариф на более мощный.
Лучше подключить хостинг на 1 год или более длительный период: тогда вы получаете заметную скидку и платите за услугу меньше в пересчёте на месяц.
Возвращаемся в мастер заказа и ставим галочку напротив SSL-сертификата. В REG.RU можно бесплатно получить SSL-сертификат DomainSSL от GlobalSign на один год. В итоге финальная страница заказа должна выглядеть примерно так:
Жмём на кнопку «Оплатить». Вы можете оплатить выбранные услуги со счёта Личного кабинета или через одну из систем онлайн-платежей.
Шаг 3. Настраиваем хостинг
После оплаты вы попадёте на страницу настроек.
Выбор панели управления
Панель управления позволяет вам управлять хостингом. Она нужна для расширенной настройки сайта, но в REG.RU базовые операции можно выполнять в несколько кликов через Личный кабинет. Если вы захотите более подробно разобраться, как работать с панелью управления, можете почитать нашу Базу знаний по хостингу.
Мы выбираем панель ISPmanager, так как она популярна, подходит для большинства сайтов и поддерживает все основные CMS.
Установка CMS
На этом шаге нам необходимо установить CMS WordPress. Это можно сделать в один клик, просто нажав на галочку напротив WordPress.
CMS— система управления содержимым сайта. Она позволяет легко настраивать внешний вид страниц, загружать контент, подключать дополнительные сервисы — например комментарии или платёжные системы.
WordPress— одна из самых популярных CMS. С её помощью сделано 30% всех веб-ресурсов в мире. В WordPress есть множество готовых инструментов для создания любых сайтов: блогов, интернет-магазинов и других веб-проектов.
Здесь вы можете задать логин и пароль для дальнейшего входа в CMS. По умолчанию используется логин admin, а пароль генерируется автоматически. Эти данные будут сохранены в вашем Личном кабинете, а также придут в виде письма на контактный e-mail.
Завершение настроек
Теперь всё, что нужно для сайта, готово к работе! После завершения настроек вы попадёте прямо в Личный кабинет и увидите активные услуги. Разберёмся, что здесь к чему:
- Это карточка вашего хостинга. Нажав на неё, вы увидите доступные действия с хостингом. Здесь можно зайти в панель управления, перейти в CMS, продлить услугу, поменять тариф и прочее.
- Карточка домена. В ней можно посмотреть доступные действия с доменом. Заметьте, что ваш сайт не сразу будет доступен по выбранному адресу — требуется некоторое время, чтобы домен стал активен. Но работать с сайтом можно сразу же по временному техническому адресу, который доступен автоматически.
- Карточка SSL-сертификата.
Теперь можно приступить к настройке сайта.
Шаг 4. Создаём сайт
Переходим в карточку хостинга и находим кнопку «Панель WordPress».
Нажимаем на неё, попадаем на страницу входа в WordPress. Вводим логин и пароль от CMS, которые мы задали на этом шаге.
Готово! Теперь мы можем редактировать сайт. Для примера изменим тему, подключим плагин Elementor и напишем первый пост.
Тема— это заготовка дизайна вашего сайта, которая задаёт внешний вид для большинства его основных элементов: шапки, меню, постов и прочего.
Плагины— дополнительные функции, расширяющие возможности сайта, которые можно подключить по мере необходимости.
Меняем тему
Обратите внимание на тёмно-серую панель слева — она содержит основной набор настроек и инструментов для работы с сайтом. Чтобы сменить тему, перейдите в раздел «Внешний вид» → «Темы». Нажмите «Добавить новую».
Перед вами откроется каталог — можете установить любую тему на свой вкус. Мы выбрали Envo Blog.
После установки вы можете настроить тему: поменять название сайта, добавить меню, настроить виджеты, заменить изображение в шапке и прочее.
Подключаем плагин
В основной панели найдите вкладку «Плагины» и перейдите в неё. Нажмите на кнопку «Добавить новый» и в строке поиска введите “Elementor”.
Elementor — очень удобный и простой конструктор страниц, который поможет расширить стандартные возможности WordPress и добавить больше индивидуальности сайту.
Выбираем первый результат в выдаче и нажимаем «Установить», а затем «Активировать».
После этого Elementor предложит создать первую страницу. Конструктор работает по принципу “Drag and drop” — вы можете просто перетаскивать необходимые элементы на страницу и сразу видеть, как они будут смотреться на сайте. Созданные страницы можно найти в разделе «Страницы» на основной панели.
Пишем пост
Переходим на вкладку «Записи» в основной панели. По умолчанию WordPress создаёт первую запись с названием «Привет, мир!». Попробуем отредактировать её.
Наводим курсор на запись и нажимаем «Изменить».
Откроется стандартный редактор текста WordPress. Здесь есть множество инструментов для создания красивых постов — вставка изображений, списков, галерей, интерактивных элементов. Контент разбивается на блоки, что позволяет удобно взаимодействовать с разными форматами информации. Чтобы выбрать новый блок, нажмите на иконку «плюс»:
Справа есть поле с настройками поста и отдельных блоков. Здесь можно задать URL записи, добавить изображение, указать рубрики и метки, включить/отключить комментарии.
URL записи— адрес, по которому будет доступен пост (например awesomeguide.ru/hello-world). URL должен выглядеть аккуратно — используйте в нём только буквы латинского алфавита и дефисы для разделения слов.
Нажимаем на кнопку «Обновить» в правом верхнем углу, и — готово! Запись появилась на сайте.
По такому же принципу работает и создание новых записей, только вместо «Обновить» вы увидите кнопку «Опубликовать». Перед публикацией записей лучше использовать предварительный просмотр, чтобы убедиться, что всё отображается корректно.
Настройки для улучшения СЕО
Подготовить блог для СЕО продвижения важно, посетители из поисковых систем это основной источник трафика.
Плагин Clearfy Pro — мега плагин для сайта
Сразу скажу что он платный, но это мега вложение в ваш сайт. В нем сочетается два качества, он легкий, не нагружает систему и сочетает в себе много важных настроек для правильной работы сайта, СЕО, очистки лишнего мусора и защиты от злоумышленников. Подробнее о плагине вы можете прочитать в моем обзоре или на сайте разработчиков. Это все те же WPShop, чьи шаблоны я рекомендовал выше.
Ссылка на плагин Clearfy Pro
Если не ставить Clearfy Pro, взамен тогда нужно установить:
- Cyr to Lat enhanced — делает транслитерацию символов с русских на латиницу, ссылка на плагин;
- С другими плагинами для чистки кода от мусора я не работал, поэтому информацию можете поискать самостоятельно.

Как выглядят настройки плагина Clearfy Pro
Но! Имейте ввиду, если даже вы не установите этот плагин на блог, ничего страшного не произойдет, это не панацея, блог будет также работать, просто если его установить, то сайт будет более привлекательным для поисковых систем, по сравнению с вашими конкурентами. Можете установить его со временем.
Плагин Yoast SEO — улучшаем СЕО
Основной плагин для СЕО. С помощью него мы будем прописывать Заголовок и Описание для каждой статьи, страницы, рубрики. Это мега важно для продвижения.
Также с помощью плагина мы создадим карту сайта XML, которая важна для ПС (поисковых систем).
Ссылка на плагин Yoast SEO

Пример настроек для статьи плагина Yoast SEO
Плагин кэширования (WP Super Cache или W3 Total Cache)
Нужен для настройки кэширования. Это ускорит загрузку страниц за счет того, что страницы будут сохраняться в кэше и при повторной загрузке будут быстрее открываться, нежели если она загружалась каждый раз по новой
Выбор шаблона оформления для сайта
Охх, когда я только начинал создавать сайты, то на этом этапе я очень долго тормозил. Мне нравились многие шаблоны, но не везде попадался нужный для меня функционал. Чтобы не соврать, но пару месяцев я не мог определиться это уж точно. Не желаю такого никому 🙂
Где вообще искать шаблоны и какой выбрать платный или бесплатный?
Я всем рекомендую использовать платные шаблоны и сам на своих сайтах использую только покупные шаблоны. Как правило, в платных шаблонах больше функций, больше настроек, чтобы сделать сайт максимально удобным. Средняя цена за шаблон ≈3000 руб.
Но если вы новичок и/или не хотите тратить деньги, то выбирайте для начала бесплатный вариант. Большая галерея шаблонов находится на официальном сайте https://ru.wordpress.org/themes/

Каталог бесплатных шаблонов WordPress
Для удобства я собрал список из 30+ неплохих бесплатных шаблонов на WordPress, можете там поискать вариант для себя.
Когда меня спрашивают порекомендовать хороший платный шаблон для блога, я всегда даю ссылку либо на Root, если хотите формат блога, либо на JournalX, если сайт будет в формате новостного сайта или CookIt, если блог на кулинарную тематику. Эти шаблоны разработали русскоязычные ребята из компании WPShop и на сегодня это лучшее решение для быстрого старта блога на WordPress. Шаблоны идеальные, подробнее о них я говорил в этой статье, если интересно почитайте.

Шаблоны от WPShop
Помимо многих преимуществ, одно из главных это админ панель на русском языке. То, что многих тормозит в начале пути создания сайта.
Второй сайт, где я рекомендую покупать шаблоны это ThemeForest. Это уже англоязычный магазин, где продаются тысячи шаблонов. Чтобы не блуждать среди них, посмотрите подборку про 45+ лучших шаблонов для блога на WP. На этом сайте ichigarev.ru я использую шаблон с этого магазина.

Шаблоны в магазине ThemeForest
Советы по выбору шаблона
- Смотрите как отображается лента статей
- Смотрите как выглядит отдельная статья, есть сайдбар (боковая колонка или нет), если вы решите использовать его на блоге
- Если есть документация или описание к шаблону, прочитайте какие настройки вы сможете делать после его установки
- Если решите использовать бесплатный шаблон, то устанавливайте его через админ панель Внешний вид — Темы. Если скачать со стороннего ресурса, велик шанс словить вирус
- Если устанавливаете платный шаблон, то читайте отзывы которые пишут те кто купил тему
- Посмотрите когда было последнее обновление шаблона, если больше года назад, то я бы подумал насчет такого варианта. WordPress постоянно обновляется и шаблонам периодически требуются обновления
Я подготовил отдельную статью с частыми ответами на вопросы по премиум шаблонам, также там есть видео, в котором я рассказываю как правильно выбрать и купить шаблон на ThemeForest » Открыть статью FAQ по премиум шаблонам.
Дополнения для сайта
Итак, сайт мы создали, настроили шаблон, СЕО и защиту. Теперь давайте посмотрим какие дополнительные элементы мы можем поставить на наш проект, чтобы он был еще более эффективным.
Наиболее популярные дополнения:
Контактная форма
Чтобы получать сообщения или заявки с сайта, нужно поставить плагин для формы. Я использую Contact Form 7.

Форма подписки на рассылку
Чтобы начать собирать базу подписчиков, нужно сначала зарегистрироваться на сервисе рассылок. Сегодня на рынке много предложений, самые популярные это:
- MailChimp
- SendPulse
- Getresponse
- MailerLite
- Unisender
После регистрации на любом из сервисе и создании списка для подписчиков, вы создадите форму и код данной формы сможете добавить на сайт. Например можно поставить после статьи или в сайдбар.

Пример блока с формой подписки
Модальное окно (попап)
В данном окне вы можете что-то предложить или перенаправить посетителя на нужную вам страницу, например страницу с акцией или интересной свежей статьей. Также можно добавить форму заявки /подписки в модальное окно. Наиболее популярный плагин из бесплатных это Popup Maker.

Пример попап окна
Картинки в модальном окне
Частая ошибка на блогах когда при клике на картинку она открывается в новой вкладке, тем самым посетитель уходит со статьи. Чтобы этого не допустить нужно поставить плагин, который будет открывать картинки в попап окне, на случай если этой функции нет в выбранном шаблоне.
Рейтинг
После статьи мы можем показывать рейтинг, чтобы посетители могли оценивать понравилась им статья или нет. Наиболее популярный плагин это WP-PostRatings.

Пример функции рейтинга статей
Похожие записи
После каждой статьи мы можем выводить блок с похожими статьями. Это улучшит поведенческие факторы, т.к. посетитель может переходить по другим страницам блога и больше времени проведет на сайте. Также это важно для СЕО, потому что получается внутренняя перелинковка. Этот элемент есть почти в каждом премиум шаблоне, если хотите добавить его с помощью плагина, то можете использовать например этот, WordPress Related Posts.

Кнопки соцсетей
Связь с соцсетями тоже важный пункт для продвижения блога. Вы можете добавить два вида кнопок:
- Кнопки соцсетей, которые будут вести на ваши профили/группы, канал на Ютубе. Можно также использовать виджеты.
- Кнопки, с помощью которых можно поделиться в соцсетях статьей с вашего сайта.
В премиум шаблонах такой функционал уже реализован, если вы добавляете его в ручную, то могу посоветовать плагины:
Виджет социальных иконок— плагин для вывода иконок ваших страничек в соцсетях
Sassy Social Share — плагин для репостов в соцсети.

Пример виджета соцсетей для репостов
Баннеры
Рекламные баннеры можно добавлять в сайдбар или в тело статьи: до, в середине или после статьи.
Онлайн чат
Онлайн чат на однозначно повысит конверсию вашего сайта чем бы вы не занимались. На моем блоге стоит чат Jivosite. У него есть как бесплатная версия, так и платная версия, которую вы можете в течении двух недель протестировать.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала посмотрим, как разместить новую статью на своем новом блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».

- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).

- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.

Вот как это может выглядеть.

Ниже всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения. Список огромный, можете поизучать заранее. Только не пугайтесь обильного количества опций. Все проще, чем кажется.

Все опции можно посмотреть, нажав на вот эту стрелочку.

Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ну или ОК, зависит от системы и браузера).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере. Причем быстро.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея — серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню
- Потом выбираем изображения, которые нужно объединить в галерею и все.
Обложка
Обложка — это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.

- Выбираем картинку, которая станет обложкой.

Цитата
Цитата — в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».

- Вписываем текст, который будет выделен цитатой.

Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как на него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.

- Потом нажимаем на кнопку «Установить изображение записи».

- Загружаем подходящую картинку.

- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.

При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.

- Выбираем пункт «Редактировать».

- Редактируем картинку с помощью инструментов, доступных выше.

- А потом сохраняем.

Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз. К тому же вы сами можете это сделать. Основные принципы-то понятны.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».

- Потом кликаем по ссылку «Посмотреть запись».

И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.

Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.

- Выбираем вкладку «Общие» в боковой панели.

- Потом вкладку «Контейнер».

- Затем кликаем по блоку под словом «Разметка».

- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.

Так сайт будет выглядеть более симпатично.
Заключение
Давайте в заключении я еще раз напишу весь план разработки сайта в краткой форме:
- Выбираем тематику для сайта, можно подсмотреть варианты в каталогах;
- Подбираем домен, проверяем его историю, чтобы ранее он не был регистрирован;
- Регистрируем хостинг (обычный или VDS) и домен;
- Устанавливаем SSL сертификат, платный или бесплатный;
- Устанавливаем CMS WordPress;
- Делаем базовые настройки: Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки;
- Выбираем шаблон оформления для сайта, покупаем или качаем бесплатный;
- Устанавливаем и настраиваем шаблон;
- Устанавливаем необходимые плагины для СЕО, Защиты, Дополнений;
- Выбираем какие фишки будут на сайте и настраиваем их;
- Делаем начальное наполнение, создаем страницы;
- Создаем политику конфиденциальности;
- Добавляем меню;
- Добавляем рубрики;
- Продумываем будущие метки для статей;
- Пишем первую статью;
- Урааа! Мы сделали сайт на WordPress.
- https://yrokiwp.ru/lessons-wp/
- https://WPCourses.ru/chto-takoe-wordpress/
- https://zen.yandex.ru/media/dashchinskiycom/wordpress--chto-eto-i-zachem-nujno-cms-vordpress-prostymi-slovami-5f9c006849505f681136127e
- https://WordPressLab.ru/instrukcii/kak-sozdat-sajt-na-wordpress/
- https://zen.yandex.ru/media/id/5e4587dafc020165b28bdb8e/kak-sozdat-sait-na-wordpress-poshagovaia-instrukciia-5f3284af3ed20d3bf854f5aa
- https://ichigarev.ru/sozdanie-saita/kak-sozdat-sayt-na-wordpress-poshagovoe-rukovodstvo.html
- https://timeweb.com/ru/community/articles/kak-sozdat-sayt-na-wordpress-s-nulya
